READING ON SCREEN
This article is based on the presentation Responsive, dynamic, interactive, reactive, variable: How can type influence how we design written communication? delivered at TYPO Labs conference in Berlin in April 2018. The longer you work in a particular field, the easier it is to lose sight of the bigger picture and sometimes you need to take a step back and reflect. This post is just that, a reflection on how we design written communication and a collection of my personal thoughts around the topic.
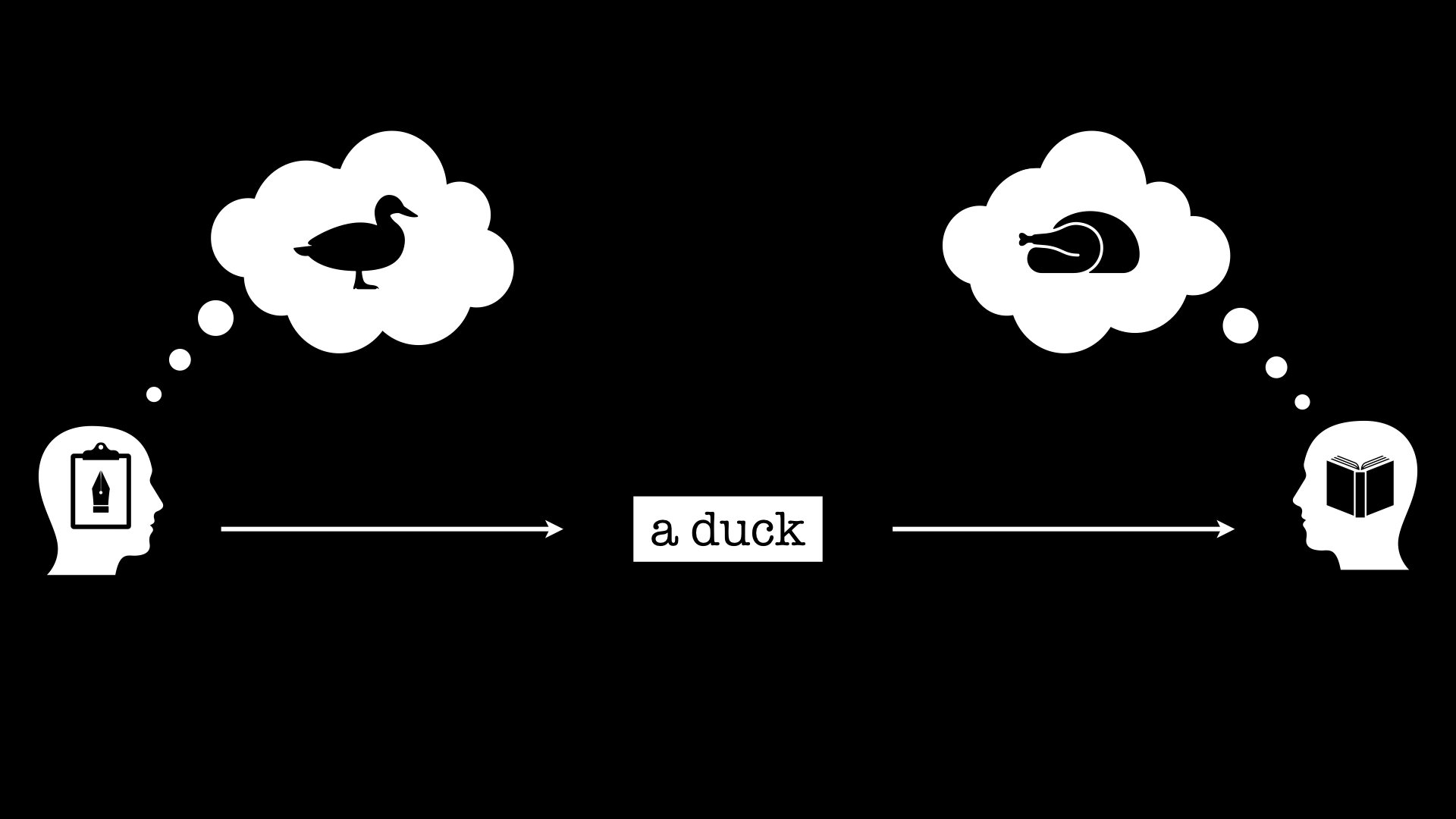
If you look at written communication on a very abstract level you have authors who produce content on one side. They usually have a very rich picture in their heads and they try to transmit their thoughts through text, so that the reader on the receiving end can reconstruct that picture in their heads.

George Orwell described the process of writing as follows: ‘When you think of a concrete object, you think wordlessly, and then, if you want to describe the thing you have been visualising you probably hunt about until you find the exact words that seem to fit it’. [1]
When the author wants to transmit their ideas as accurately as possible we can add different media, like images, videos, gifs, graphics or illustrations to the text. A less obvious, but in my biased opinion, equally powerful tool to communicate a particular image is typography.
In his essay You need an opinion, on top of an impulse Gerry Leonidas defines typography as the determination of structure and specification of appearance at the document level. [2]
Typography, just like colours, contributes to how the reader perceives the content. That happens on a less obvious level than reading or processing images. People like Kevin Larson and Bruno Maag and Dr Alessia Nicotra are devoting a lot of their time investigating the relationship between type and emotions and typography and emotions. I will leave it to them to explain just how important the visual appearance of text is but I’d like to use this opportunity for a little detour. I asked myself what are the kind of considerations that determine typographic choices. I came up with three broad categories:
content: e.g. genre, style of language, length of text
context: e.g. time, place, audience, society, culture, editorial practices/conventions, production costs, human perception
functionality: e.g. usability, accessibility
In the foreword to the book The work of Jan van Krimpen Stanley Morison wrote that ‘the nature of the instruments of production, of the materials required, of the processes involved and of the audience to be communicated with, will, in varying degree, change the letterforms and arrangements in typography.’
This might be oversimplifying it a bit if we look at how we are reading today. A lot of factors, like access to digital media and personal preference, come into play; the medium we use varies with the reader. It can be said with certainty that digital technologies became more accessible and we gained many new ways of reading in the last decade or two. But is the reading experience comparable? The vast majority of studies conducted before the early 90s concluded that people read slower, less accurately and less comprehensively on screens than they do on paper. However, most people still prefer reading on paper, especially when reading intensively. Many, including me, miss the tactile experience and lack an intuitive and satisfying way to navigate long texts on digital devices.
What do such difficulties mean for reading comprehension? Compared with paper, screens may also drain more of our mental resources while we are reading and make it harder to process information. People approach different kinds of media with different attitudes too. Whether we realise it or not, many of us read on computers and tablets with a state of mind less conducive to learning than we do when we read on paper. From personal experience I might also add that getting away from multipurpose screens improves concentration. I’m less distracted by notifications and pop ups or the temptation to check social media channels when I’m reading a printed book.
Subsequently many engineers, designers and user-interface experts have worked hard to make reading on an e-reader or tablet as close to reading on paper as possible. But are we right in using a completely different, ancient medium like the book as an example for what reading on screen should look like? Why not evolve screen-based reading into something else entirely?
After all screens offer readers experiences that paper cannot. Some newspapers and magazines created articles that could not appear in print in the same way. One of the main selling points of on-screen reading is that texts can link to further information or take the reader to relevant sections in a click. Texts can also be supplemented with interactive activities or multimedia components, like videos, animations, and simulations, and digital texts are instantly sharable and searchable.
When it comes to intensively reading long pieces of plain text, paper and ink may still have the advantage. But I wonder: While some of the subtle typographic considerations I mentioned earlier might only applicable for print, do we neglect others and fail to look for new typographic opportunities when it comes to reading on screen?
In the past we got away blaming technology but we won’t get away with that anymore: we have capable browsers at hand, high resolution screens are on the rise and especially readers of Latin-based languages can’t complain about text rendering.
There are also plenty of good resources and manuals out there. Two recent examples are Richard Rutter’s Web Typography and Bram Stein’s Webfont Handbook.
But why worry about font loading strategies if we can use an online publishing platform like Medium? While I genuinely admire the effort the designers and typographers at Medium put into making the experience of reading a post on their website a pleasant one, in the end of the day it’s a cookie cutter approach and your article won’t stand out; even worse, you won’t be able to control certain typographic parameters that might be important to bring your message across.
The apparent lack of typographic advancement when it comes to reading on screen is probably mostly down to performance considerations. Most of us are spoiled with fast loading websites, we are used to decent wifi or network and the devices we read on are powerful. But there’s a whole world outside our bubble and while we might barely notice the weight of an additional font style or bigger language coverage, some person on a weaker network with an older smartphone will notice and they won’t wait until our website is loaded, they’ll leave before they could read our content. So we come up with new ways of keeping file size down without compromising typographic finesse.
One way we as font makers could help our clients and their readers is by recommending the use of variable fonts. I won’t talk you through the obvious file savings of using one font that can generate infinite instances within its design space and multiple static files.
While I do wonder however when we will see more variable fonts that add real typographic value, I’m super excited to see more and more people experiment with the technology, especially in new environments like AR. Andrew Johnson is definitely onto something. One of his most interesting projects is this optical size variable font experiment in AR.

It uses CJ Dunn’s unreleased typeface Louvette and is inspired by the work he has done with performance artist Carolyn Pennypacker-Riggs.
Testing distance with @youknowcj’s font. pic.twitter.com/iWcTuEW2ZA
— Andrew Johnson (@Aetherpoint) March 24, 2018
Can you see how the contrast of the typeface changes depending on the distance between reader and type? This is also possible for reading on screen. The most suitable instance of a variable font could change grade based on screen size, the reader’s distance to the screen, ambient light, and even personal preference or eye sight. Please refer to my post Typographic Potential of Variable Fonts for an intro to variable fonts and grade and optical sizes in typography.
While those experiments certainly do respect the context of the reader, I do wonder: Can web typography be more diverse than it is now?

Responsive, dynamic, interactive, reactive, variable text is already achievable in one form or another but is its responsiveness limited to the context and is it constrained by the functionality? Does it support the author in bringing their message across?
As type designers we can often only speculate on the texts our typefaces will transmit. What can we do to enhance web typography? How can we best use the technologies we have a hand? How can we give typographers the tools they need to elevate reading experiences on screen?
I don’t have answers, not yet anyway. I concluded for myself that as an essential tool for communication, typography just shouldn’t be compromised and I for one want to keep working towards typographic sophistication on the web.
[1] Orwell, G. (2008). All Art is Propaganda: Critical Essays. Boston: Houghton Mifflin Harcourt
[2] Leonidas, G. (2012). Whatever Next: a discourse on typography. London: Camberwell Press